Here is how you implement Passport Local Mongoose with Validator JS in the Express JS framework. Rather than going through the technical details, I will show you
- What we need to use Passport Local Mongoose
- Example of Codes for Simple Registration
Why use Passport Local Mongoose?
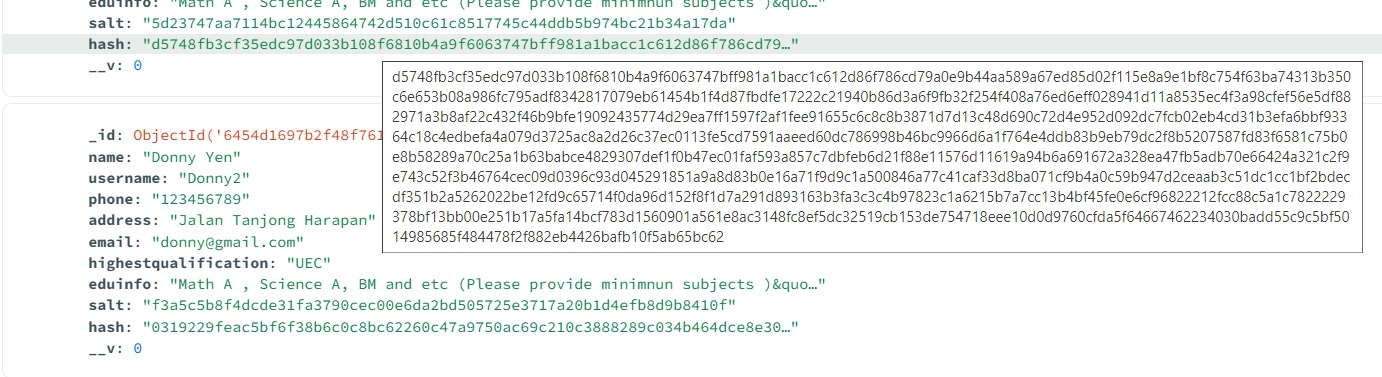
This plugin is so good when looking for simple authentication without writing much code. Passport-Local Mongoose uses the pbkdf2 algorithm of the node crypto library. Pbkdf2 was chosen because its platform is independent (contrary to bcrypt). A generated salt value is saved for every user to make rainbow table attacks even harder.
I just love the hashing algorithm using Pbkdf2. Really amazing and capable of preventing from rainbow attack. The hashing algorithm with a salting mechanism is super amazing

Example of Registration Code
App.js
const dotenv = require(‘dotenv’).config();const express = require(‘express’);const mongoose = require(‘mongoose’);const expressEjsLayouts = require(‘express-ejs-layouts’);const app = express();//Using passportconst session = require(‘express-session’)const passport = require(‘passport’);//End of usageconst homeRoute = require(‘./route’);const port = 3000;//initiliaze sessionapp.use(session({secret: ‘234091841!#$!%$!@#$!ASDFAawerqrqerq!@#$!#%!@#41234qefqWERQ#$%!51345@$%^243624535412341234!@DFASDGAtg’,resave: false,saveUninitialized: false,}))app.use(passport.initialize());app.use(passport.session());//middleware JSONapp.use(express.json());app.use(express.urlencoded({extended:false}));//connecting to the databasemongoose.connect(process.env.DATABASE_URL, { useNewUrlParser: true, useUnifiedTopology: true }).then(() => console.log(‘Connected to MongoDB’)).catch((err) => console.error(‘Could not connect to MongoDB’, err));//serving statif filesapp.use(express.static(‘public’));//set the view js engine and templating engineapp.use(expressEjsLayouts);app.set(‘view engine’,’ejs’);app.use(‘/’,homeRoute);app.listen(port, () => console.log(`Example app listening on port ${port}!`))
HTML Form Registration.ejs
<div class=”container pt-3″><h1>Registration </h1></div><% if (typeof alert != ‘undefined’){ %><div class=”alert alert-warning alert-dismissible fade show” role=”alert”><strong>Holy guacamole!</strong> You should check in on some of those fields below.<% alert.forEach((data)=>{ %><%= data.msg %><br><% })%><button type=”button” class=”btn-close” data-bs-dismiss=”alert” aria-label=”Close”></button></div><% }%><div class=”container”><form action=”/register” method=”POST”><div class=”form-group”><label for=”name”>Name</label><input type=”text” class=”form-control” id=”name” name=”name”></div><br><div class=”form-group”><label for=”username”>Username (Note: must be your email)</label><input type=”text” class=”form-control” id=”username” name=”username”></div><br><div class=”form-group”><label for=”password”>Password</label><input type=”text” class=”form-control” id=”password” name=”password”></div><div class=”form-group”><label for=”phonenumber”>Phone Number</label><input type=”text” class=”form-control” id=”phonenumber” name=”phonenumber”></div><div class=”form-group”><label for=”address”>Address</label><input type=”text” class=”form-control” id=”address” name=”address”></div><!–School Info –><br><div class=”container p-3 text-white” style=’background-color:lightseagreen;’><label for=”highestqualification”>What is your current highest qualification</label><div class=”form-check”><input class=”form-check-input” type=”radio” name=”highestqualification” id=”highestqualification1″ value=”SPM” checked><label class=”form-check-label” for=”highestqualification1″>SPM – Sijil Pelajaran Malaysia</label></div><div class=”form-check”><input class=”form-check-input” type=”radio” name=”highestqualification” id=”highestqualification2″ value=”OLEVEL-IGCSE”><label class=”form-check-label” for=”highestqualification2″>OLEVEL OR IGCSE Cambridge Exam</label></div><div class=”form-check”><input class=”form-check-input” type=”radio” name=”highestqualification” id=”highestqualification3″ value=”ALEVELS”><label class=”form-check-label” for=”highestqualification3″>A LEVELS Cambridge Exam</label></div><div class=”form-check”><input class=”form-check-input” type=”radio” name=”highestqualification” id=”highestqualification4″ value=”UEC”><label class=”form-check-label” for=”highestqualification4″>UEC Unfied Exam Certificate</label></div><div class=”form-check”><input class=”form-check-input” type=”radio” name=”highestqualification” id=”highestqualification5″ value=”FOUNDATION”><label class=”form-check-label” for=”highestqualification5″>FOUNDATION</label></div><div class=”form-check”><input class=”form-check-input” type=”radio” name=”highestqualification” id=”highestqualification6″ value=”STPM”><label class=”form-check-label” for=”highestqualification6″>STPM Sijil Tinggi Persekolahan Malaysia</label></div><div class=”form-check”><input class=”form-check-input” type=”radio” name=”highestqualification” id=”highestqualification7″ value=”MASTER-PHD”><label class=”form-check-label” for=”highestqualification7″>MASTER PHD</label></div></div><div class=”container pt-3″><label for=”eduinfo”>Write your academic results</label><textarea name=”eduinfo” class=”form-control” id=”eduinfo” cols=”100″ rows=”10″>eg. Math A , Science A, BM and etc (Please provide minimnun subjects )”</textarea></div><br><input class=’btn btn-success’ type=”submit”name=’submit’ value=”submit”><br><small>Make sure all information is correct</small></form></div><br>
Route.js
onst main = require(‘./controller/main’);const express = require(‘express’);const router = express.Router();const { body, validationResult } = require(‘express-validator’);router.get(‘/register’, main.register);router.post(‘/register’,[body(‘name’,’Please enter your name’).notEmpty().isString().escape(),body(‘username’,’Please enter a proper email address’).notEmpty().isEmail().normalizeEmail().escape(),body(‘password’, ‘Password must be more than 6 characters’).notEmpty().isLength({min:6}).escape(),body(‘phonenumber’,’Enter your phone number’).notEmpty().isString().escape(),body(‘address’,’Please enter your address’).notEmpty().isString().escape(),body(‘highestqualification’,’Please select from the list’).notEmpty().isString().escape(),body(‘eduinfo’,’Please write your academic result. Do not use any special characters’).notEmpty().isString().escape(),], main.registerform);module.exports = router;
Controller Main.js
const User = require(‘../model/user’);const { body, validationResult } = require(‘express-validator’);const passport = require(‘passport’);const session = require(‘express-session’);passport.use(User.createStrategy());passport.serializeUser(User.serializeUser());passport.deserializeUser(User.deserializeUser());exports.registerform= (req,res)=>{// validating the form infoconst errors = validationResult(req);if (!errors.isEmpty()) { // if there are errorsconst alert = errors.array();return res.render(‘./pages/register’,{alert:alert });}const info = {name: req.body.name,username: req.body.username,phone: req.body.phonenumber,address: req.body.address,highestqualification: req.body.highestqualification,eduinfo: req.body.eduinfo};User.register(info,req.body.password, function (err, user) {if (err){res.redirect(‘/register’);}else{passport.authenticate(‘local’)(req,res,function(){res.redirect(‘/dashboard’);});}});};
Model User.js
const mongoose = require(‘mongoose’);const passportLocalMongoose = require(‘passport-local-mongoose’);const userSchema = new mongoose.Schema({name: String,username: String,password: String,phone: String,address: String,highestqualification: String,eduinfo: String,});userSchema.plugin(passportLocalMongoose);const User = mongoose.model(‘users’, userSchema);module.exports = User;

