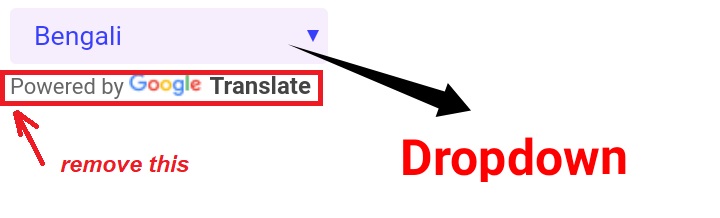
Are you finding ways to remove the ‘Goolged Powered By’ widget? Are you finding a way to style the google translate button? Here is the code to do it. This is actually very simple and only involves a bit of Javascript and CSS knowledge . Let’s dive in

Sample code provided by Google. You may need to modify the codes in order to remove ‘Powered By’. Use Async and await the javascript function to do the modification. This is because it takes time for the widget to load in the website.
<div id="google_translate_element"></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en'
}, 'google_translate_element');
}
</script>
<script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
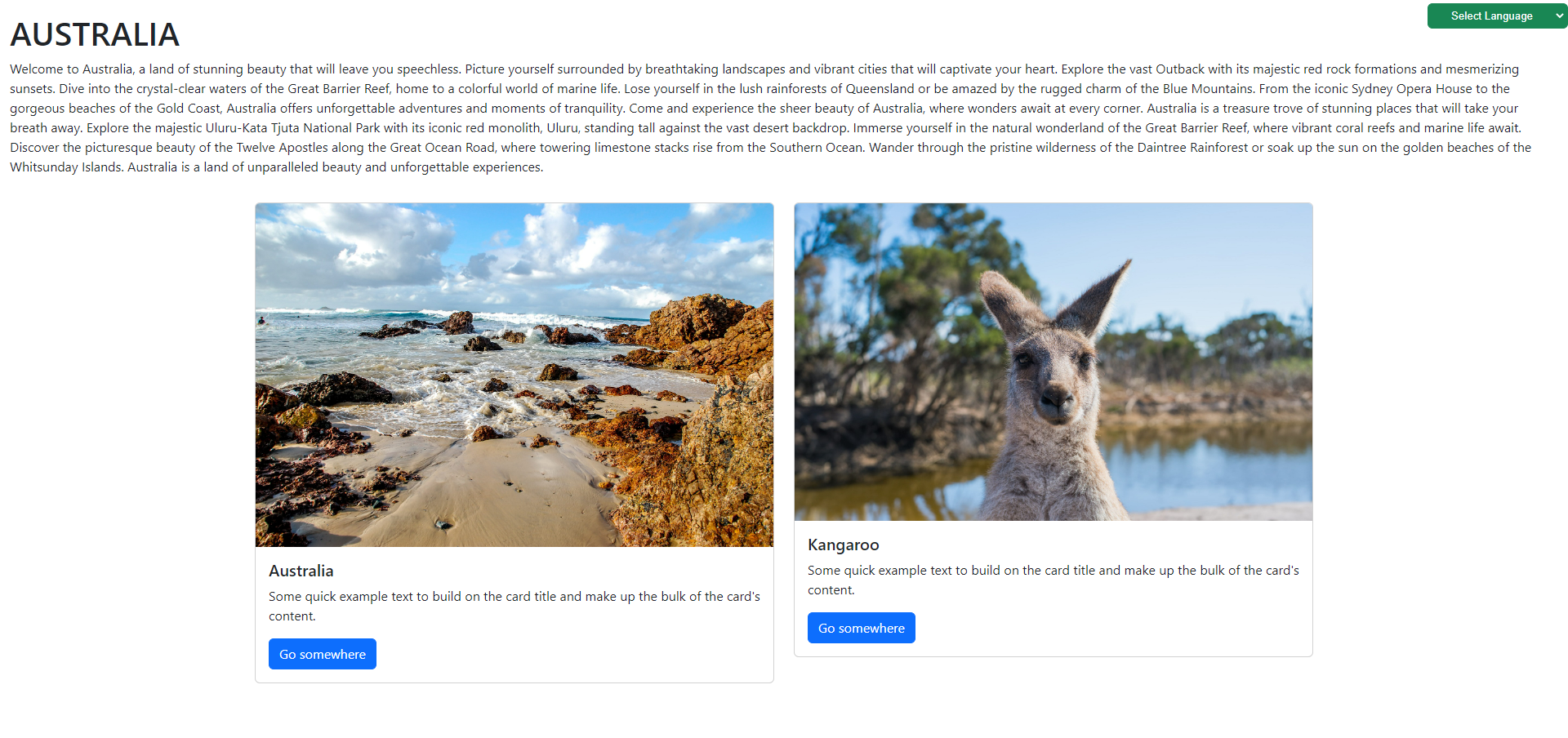
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta http-equiv=”X-UA-Compatible” content=”IE=edge”><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65″ crossorigin=”anonymous”><script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js” integrity=”sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4″ crossorigin=”anonymous”></script><link rel=”stylesheet” href=”style.css”><title>Banner Cover</title></head><body><script type=”text/javascript” src=”//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit”></script><script type=”text/javascript”>async function googleTranslateElementInit() {await new google.translate.TranslateElement({pageLanguage: ‘en’}, ‘google_translate_element’);const googlebutton = await document.getElementsByClassName(‘goog-te-combo’);googlebutton[0].className = ‘goog-te-combo btn btn-success’;const poweredby = document.getElementsByClassName(‘skiptranslate goog-te-gadget’);poweredby[0].firstChild.nextSibling.remove();const googlelogo = document.getElementsByClassName(‘VIpgJd-ZVi9od-l4eHX-hSRGPd’)[0].remove();}</script><div id=”google_translate_element”></div><div class=”container-fluid pt-3″><h1>AUSTRALIA</h1><p>Welcome to Australia, a land of stunning beauty that will leave you speechless. Picture yourself surrounded by breathtaking landscapes and vibrant cities that will captivate your heart. Explore the vast Outback with its majestic red rock formations and mesmerizing sunsets. Dive into the crystal-clear waters of the Great Barrier Reef, home to a colorful world of marine life. Lose yourself in the lush rainforests of Queensland or be amazed by the rugged charm of the Blue Mountains. From the iconic Sydney Opera House to the gorgeous beaches of the Gold Coast, Australia offers unforgettable adventures and moments of tranquility. Come and experience the sheer beauty of Australia, where wonders await at every corner. Australia is a treasure trove of stunning places that will take your breath away. Explore the majestic Uluru-Kata Tjuta National Park with its iconic red monolith, Uluru, standing tall against the vast desert backdrop. Immerse yourself in the natural wonderland of the Great Barrier Reef, where vibrant coral reefs and marine life await. Discover the picturesque beauty of the Twelve Apostles along the Great Ocean Road, where towering limestone stacks rise from the Southern Ocean. Wander through the pristine wilderness of the Daintree Rainforest or soak up the sun on the golden beaches of the Whitsunday Islands. Australia is a land of unparalleled beauty and unforgettable experiences.</p></div><div class=”container pt-3″><div class=”row”><div class=”col-sm”><div class=”card”><img src=”img4.jpg” class=”card-img-top” alt=”…”><div class=”card-body”><h5 class=”card-title”>Australia </h5><p class=”card-text”>Some quick example text to build on the card title and make up the bulk of the card’s content.</p><a href=”#” class=”btn btn-primary”>Go somewhere</a></div></div></div><div class=”col-sm”><div class=”card”><img src=”img3.jpg” class=”card-img-top” alt=”…”><div class=”card-body”><h5 class=”card-title”>Kangaroo</h5><p class=”card-text”>Some quick example text to build on the card title and make up the bulk of the card’s content.</p><a href=”#” class=”btn btn-primary”>Go somewhere</a></div></div></div></div></div></body></html>

Still, having difficulty implementing google translate? Give our team a call and we will help you to fix it easily.

