Good to have a Animated
When we look at a website, animation plays an important role to make the website looks amazing. Without animation the website looks DEAD and lack of Vibe. If you keen to see how animation takes shape by making content looks fresh, here are some of the samples where we can fully understand how animation captures attention.
Here are some of the web tools i used to create animations. (No Code)
- Canva
- Flourish Studio
Both Canva and Florish belongs to the same company, while canva does more on banners design, Flourish is better in story telling.
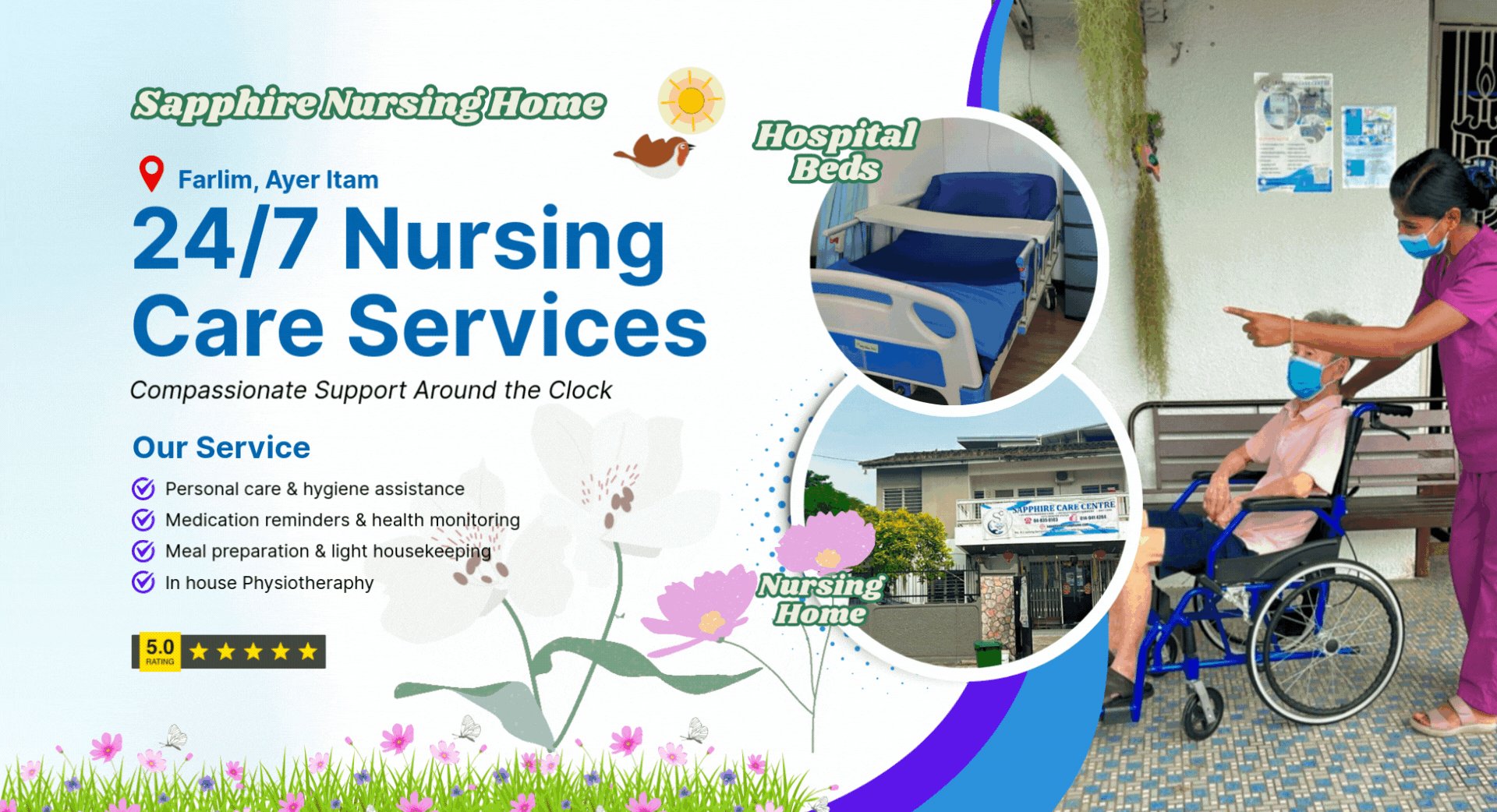
Canva to Animate Banner
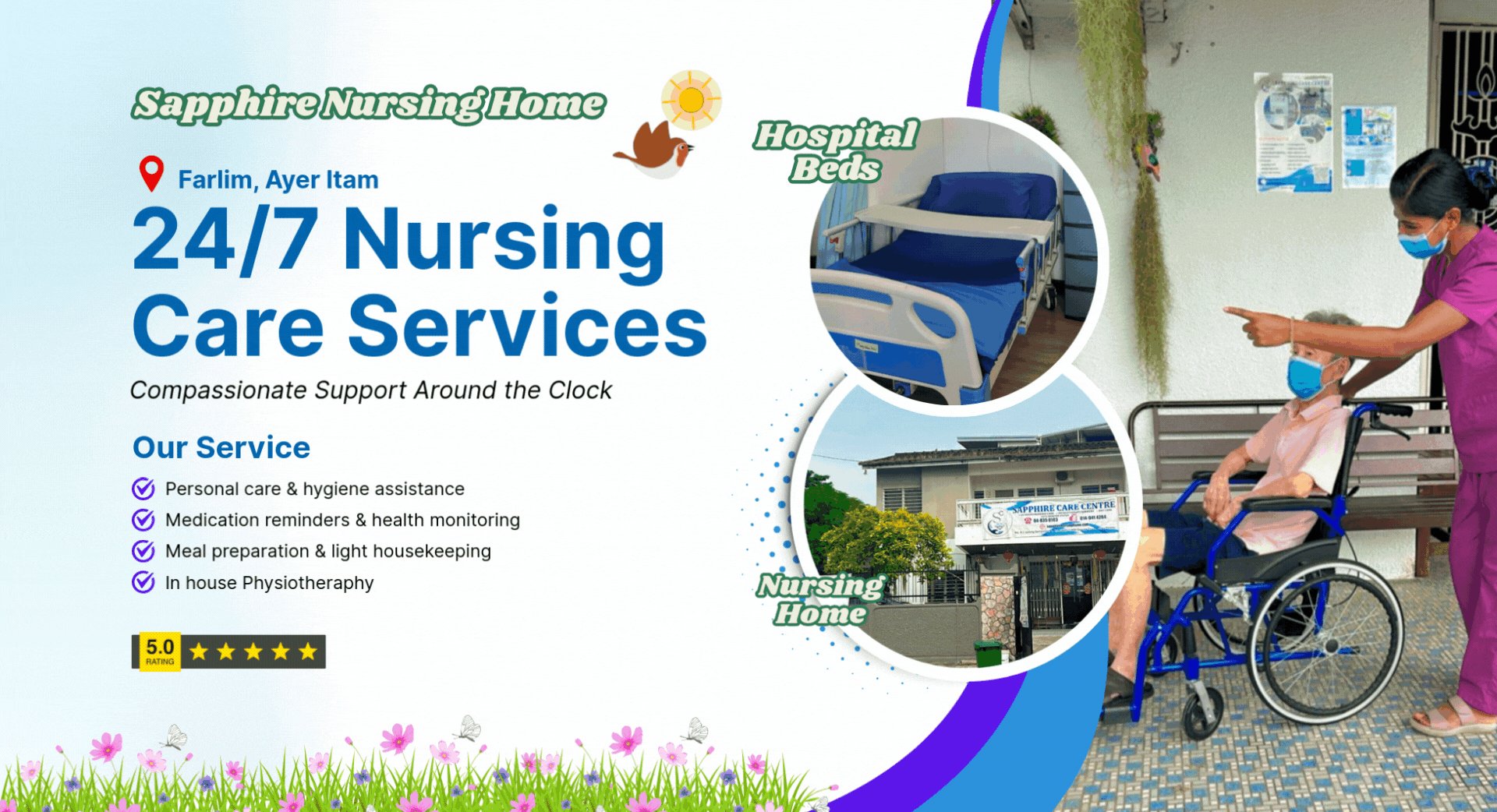
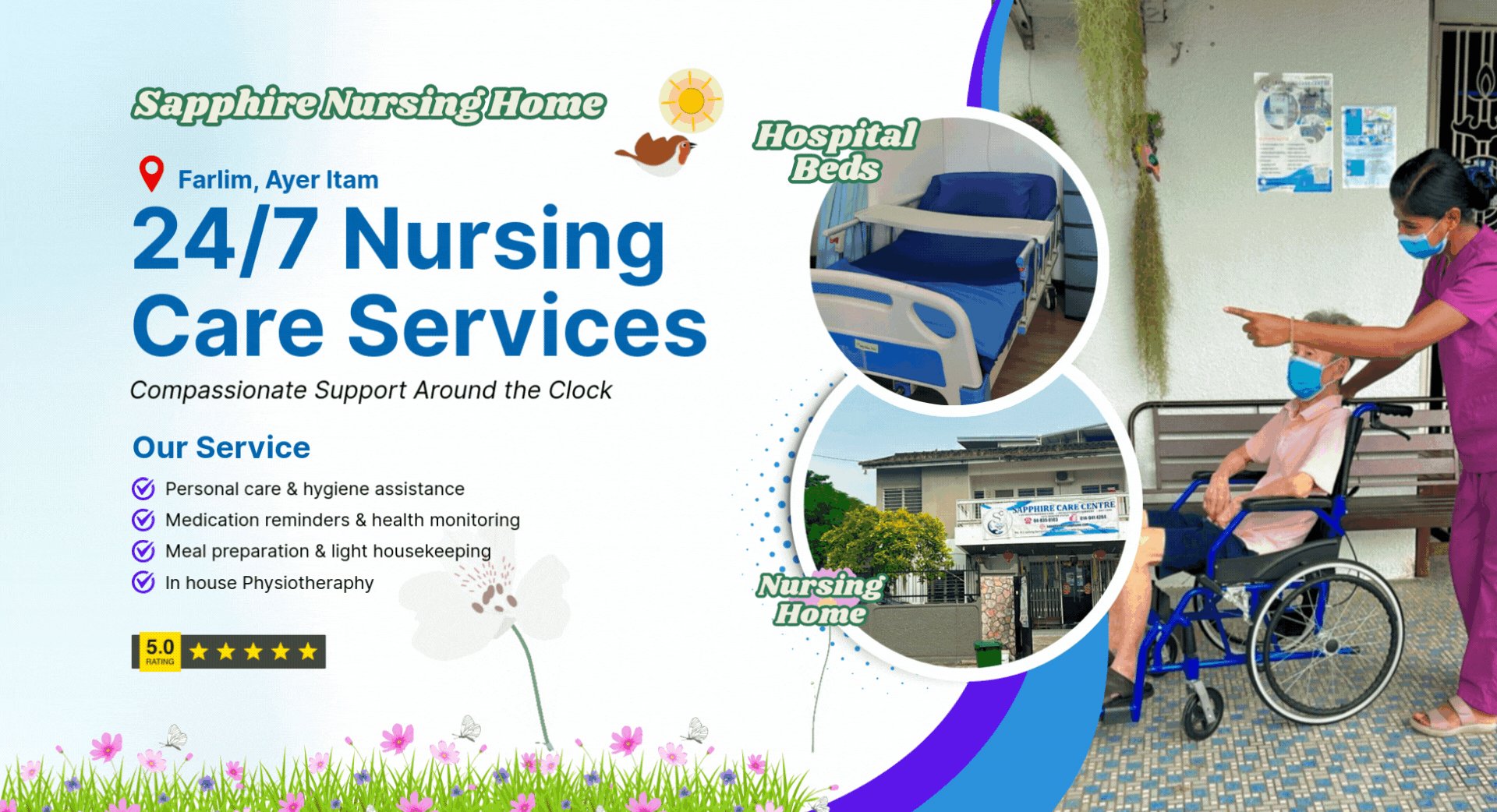
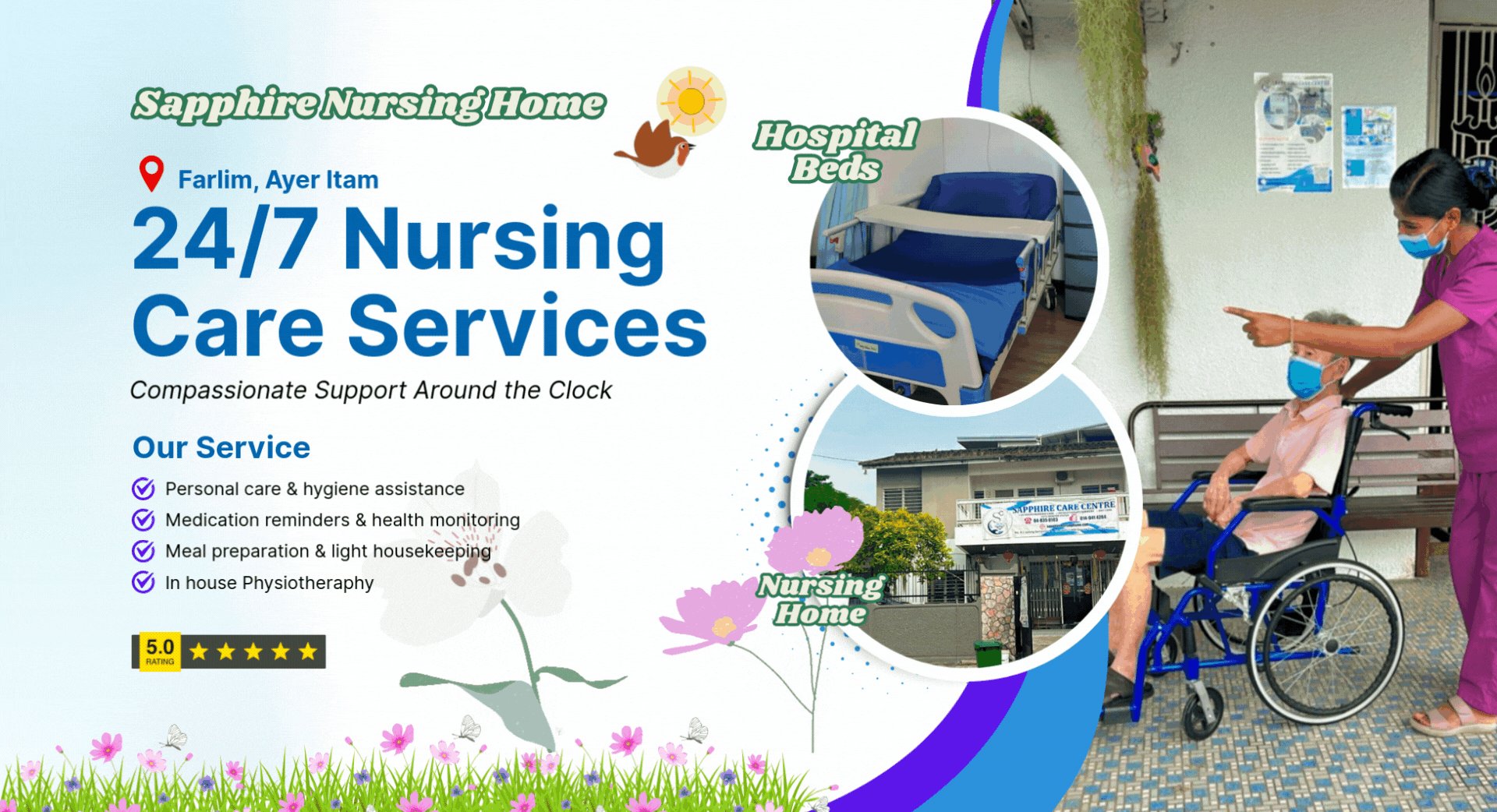
A beautiful animated banners that brings life to a website.

Pros/Advantages with Canva Animation
- Makes the website lively
- It is more appealing with better UI and UX
Cons/ Disavantages with Canva Animation
- Takes up a lot of space.
- Takes up bandwitdth
- Slow down loading process
How to overcome all the disadvantages
- In canva, try to reduce animation time.
- Reduce animation from 5 seconds to 2-3 seconds
- Use GIF that has less than 4MB. You can always create loop on the animation to reduce the size of the GIF
Flourish Studio Animate Banner
A web‑based tool designed for creating beautiful, interactive charts, maps, and narratives without any coding. It’s aimed at journalists, marketers, educators, nonprofits, and more.