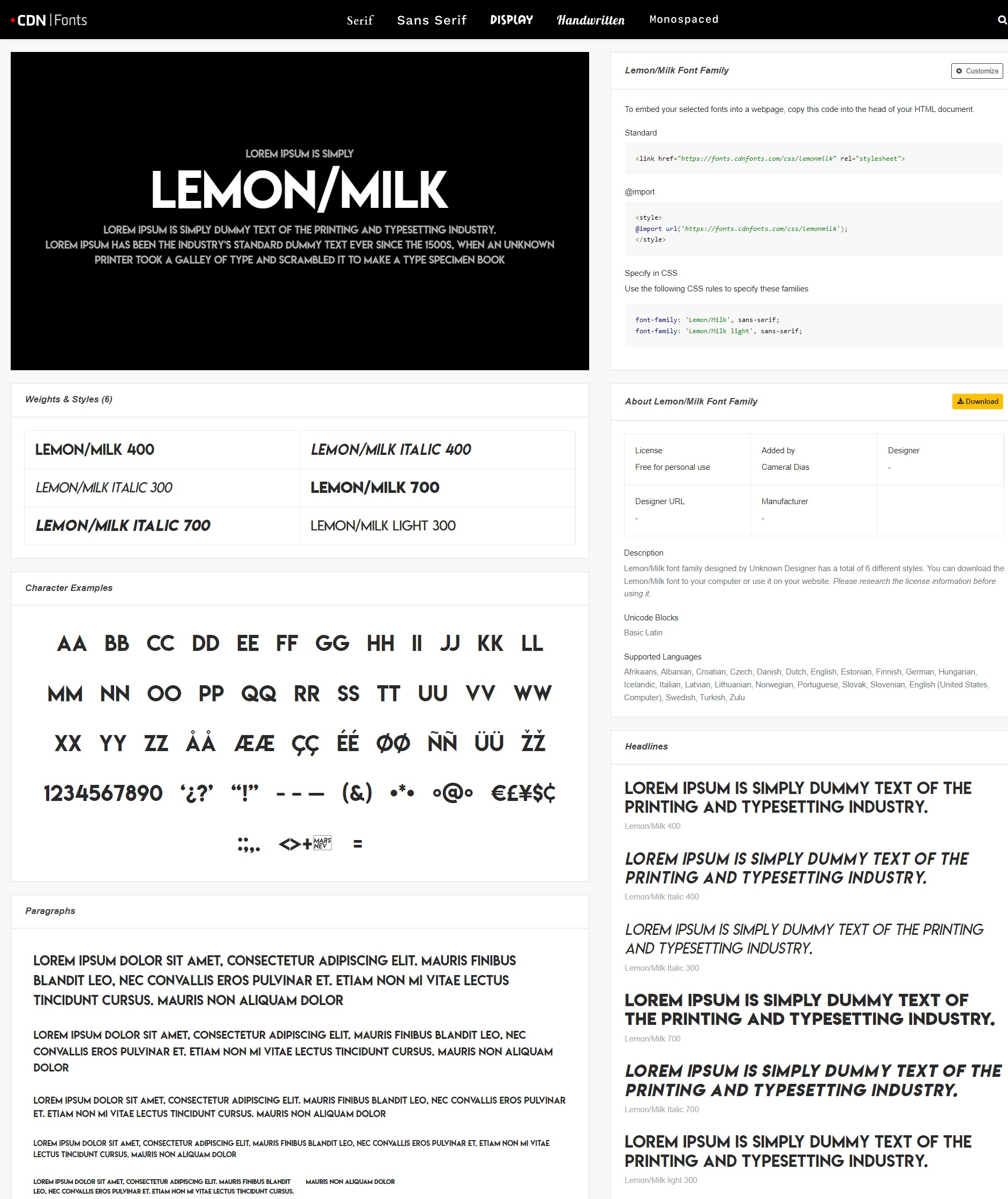
Ever wanted to change your fonts? Fed up using Google fonts? Want something amazing yet sleek? We have found it. Why not use Lemon Milk from https://www.dafontfree.io and https://www.cdnfonts.com You can use it in Photoshop, CorelDRAW, adobe after effects and even for your websites. Be creative and get crazy with all the great fonts from the two websites recommended above.
Recommend Lemon MILK Fonts (Great for Banner Design and even Websites)


How to place the fonts in your website
WordPress
Goto Appearnce -> Customized ->then place the import link below.
<style>
@import url(‘https://fonts.cdnfonts.com/css/lemonmilk’);body{
font-family: 'Lemon/Milk', sans-serif; font-family: 'Lemon/Milk light', sans-serif;}
</style>
In HTML Websites
Just insert the CSS and stylesheet
<link href="https://fonts.cdnfonts.com/css/lemonmilk" rel="stylesheet"> <style>body{
font-family: 'Lemon/Milk', sans-serif; font-family: 'Lemon/Milk light', sans-serif;}
</style>