EJS WITH BOOTSTRAP DEVELOPMENT
Ejs is the easiest templating engine for nodejs. Most developers use ejs for fast web development.
Step 1:
Here is one of the few ways you can integrate EJS with bootstrap. First, you may want to install express, ejs, and express-js-layouts.
Step2:
npm init
npm i express ejs express-js-layouts
Step 3:
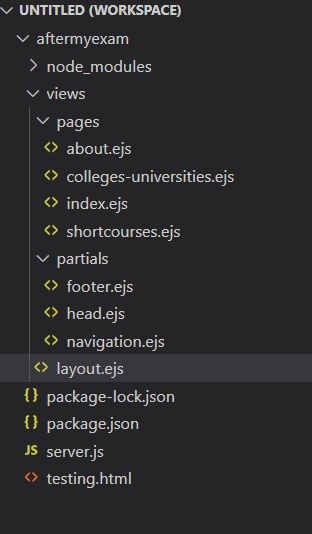
Next, create a View folder along with partials folders and layout. ejs file. Look at the structure below for more information

Here are some explanations.
pages folder: To keep all the files related to the web pages
partials folder: To keep reusable HTML codes.
layout.ejs: This will be the default layout for ejs.
Step 4:
In the layout.ejs, please include the code. This would be the place you may want to include the bootstrap code.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>After SPM & IGCSE</title>
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD” crossorigin=”anonymous”>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js” integrity=”sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN” crossorigin=”anonymous”></script>
</head>
<body>
<%- include(‘../views/partials/navigation.ejs’) %>
<%- body %>
<%- include(‘../views/partials/footer’) %>
</body>
</html>
Ejs syntax to include the navigation, body and partials foooter
<%- include(‘../views/partials/navigation.ejs’) %>
<%- body %>
<%- include(‘../views/partials/footer’) %>
navigation.ejs
<nav class=”navbar navbar-expand-lg navbar-dark bg-dark”>
<a class=”navbar-brand” href=”#”>Logo</a>
<button class=”navbar-toggler” type=”button” data-toggle=”collapse” data-target=”#navbarNavDropdown” aria-controls=”navbarNavDropdown” aria-expanded=”false” aria-label=”Toggle navigation”>
<span class=”navbar-toggler-icon”></span>
</button>
<div class=”collapse navbar-collapse” id=”navbarNavDropdown”>
<ul class=”navbar-nav”>
<li class=”nav-item active”>
<a class=”nav-link” href=”/”>Home </a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”../shortcourses”>Short Courses</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”../colleges-universities”>Colleges & Universities</a>
</li>
<li class=”nav-item dropdown”>
<a class=”nav-link dropdown-toggle” href=”#” id=”navbarDropdownMenuLink” data-bs-toggle=”dropdown” aria-haspopup=”true” aria-expanded=”false”>
Dropdown link
</a>
<div class=”dropdown-menu” aria-labelledby=”navbarDropdownMenuLink”>
<a class=”dropdown-item” href=”#”>Action</a>
<a class=”dropdown-item” href=”#”>Another action</a>
<a class=”dropdown-item” href=”#”>Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
footer.ejs
<p class=”text-center text-muted”>© Copyright 2023. Designed by <a href=”https://novawebbusiness.com”> Nova Web</a></p>
index.ejs (body)
<div class=”container-fluid pt-3″>
<h1>HOME</h1>
<p>
EJS with Bootstrap Development
</p>
</div>
Step 5:
Step up the server.js
const express = require(‘express’);
const expressEjsLayouts = require(‘express-ejs-layouts’);
const app = express();
const port = 3000;
//set the view js engine and templating engine
app.use(expressEjsLayouts);
app.set(‘view engine’,’ejs’);
app.get(‘/’, (req, res) => {
res.render(‘pages/index’)});
app.get(‘/about’, (req, res) => {
res.render(‘pages/about’)});
app.get(‘/shortcourses’, (req, res) => {
res.render(‘pages/shortcourses’)});
app.get(‘/colleges-universities’, (req, res) => {
res.render(‘pages/colleges-universities’)});
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
There you go. It is very simple to include ejs as your templating engine. Hope it helps

