WEB DESIGN AND APP WITH XATA
We have just discovered another “database application” if you guys are interested serverless features. Serverless database means that database is not hosted by you but instead with a third party company. This allow more flexibility, security and management. We know MangoDB but Xata is extremely user friendly for even newest beginners,
Why use Xata
- Easy to managed
- Beautiful UI
- Interactive when doing relationship database
- It comes with SDK and Currl API
- It is FREE as long you does not used more that is required.
- Easy to port to another project
- Isolation to hosting. Better security
- Integrated to the VS Code
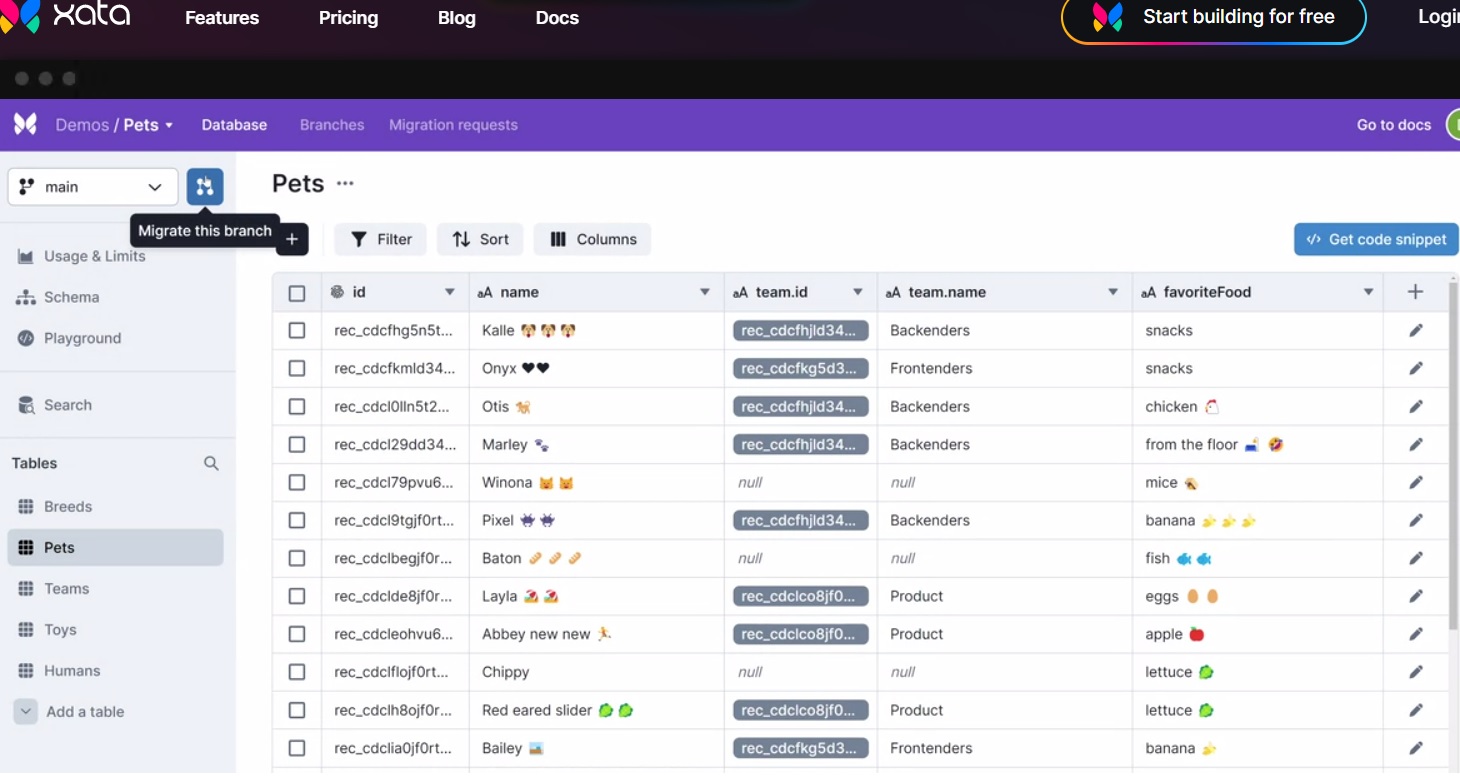
XATA GUI DATABASE

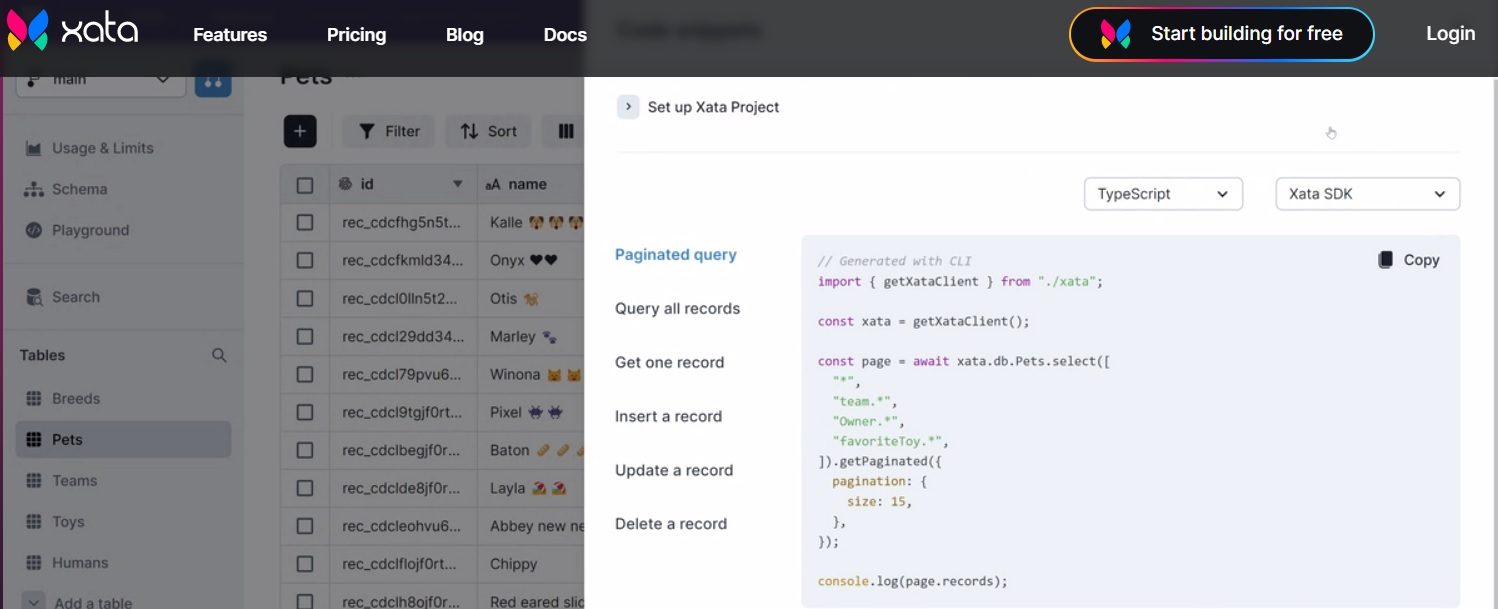
XATA API

Want to learn how to use Xata in your Javascript Project
Xata provides simple ready to use SDK for Javascript Developer
- Install your node
- in the terminal just type npm install @xata.io/client
- initalised your project with xata init –db https://yXXXXXXXXXXXXXXXXXXXXXXXX.xata.sh/db/website
- √ Do you want to use code generation in your project? » Generate JavaScript code with CJS (require)
√ Choose the output file for the code generator … src/xata.js
√ Do you want to generate the TypeScript declarations? … n - That is all.
Generate simple query .
// Generated with CLI
import { getXataClient } from "./xata";
const xata = getXataClient();
const page = await xata.db.weblist.getPaginated({
pagination: {
size: 15,
},
});
console.log(page.records);Common Errors
‘Error: Option apiKey is required’ This is very common when your API key is not detected. Please check your .env file. The API key should be there. if you cant find the .env key you may want to type “xata codegen”. Make sure you “install npm i dotenv”
If you would like to implement XATA in your project, please message me. Nova Web Design Penang is always here to help you . We do charge minimal service fees.

