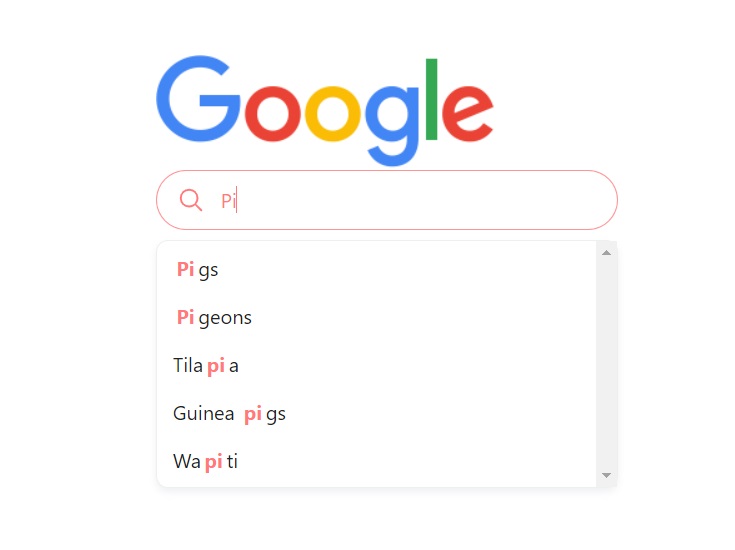
If you are looking for autocomplete features (similar to Google), I strongly suggest autocomplete.js, You can create beautiful autocomplete functions on your website using this lightweight library. I strongly recommend this library since it is easy to use and implement.
Here are some of the codes
<!DOCTYPE html><html lang=”en”><head><meta charset=”UTF-8″><meta name=”viewport” content=”width=device-width, initial-scale=1.0″><link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css” rel=”stylesheet” integrity=”sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH” crossorigin=”anonymous”><script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js” integrity=”sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz” crossorigin=”anonymous”></script><script src=”https://cdn.jsdelivr.net/npm/@tarekraafat/autocomplete.js@10.2.7/dist/autoComplete.min.js”></script><link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/@tarekraafat/autocomplete.js@10.2.7/dist/css/autoComplete.min.css”><title>Autocomplete Search</title></head><style>.box{display: flex;position:absolute;height:100%;width:100%;justify-content: center;align-items: center;}</style><body><div class=”box”><div><img src=”/Project10/Google.png” alt=”” srcset=””><br><input id=”autoComplete”><br><br>Welcome to My Coding Class</div></div></body></html><script>const autoCompleteJS = new autoComplete({placeHolder: “Search for livestock….”,data: {src: [“Cattle”, “Dairy cattle”, “Sheep”, “Goats”, “Pigs”, “Chickens”, “Ducks”, “Turkeys”, “Geese”, “Quail”, “Rabbits”, “Alpacas”, “Llamas”, “Donkeys”, “Horses”, “Mules”, “Camels”, “Water buffalo”, “Yaks”, “Reindeer”, “Bison”, “Guinea fowl”, “Pigeons”, “Ostriches”, “Emus”, “Kangaroos”, “Elk”, “Deer”, “Zebu”, “Ibex”, “Muskox”, “Caribou”, “Vicuna”, “Chinchillas”, “Coypus”, “Frogs”, “Alligators”, “Crocodiles”, “Snails”, “Bees”, “Silkworms”, “Tilapia”, “Catfish”, “Salmon”, “Trout”, “Shrimp”, “Crabs”, “Lobsters”, “Clams”, “Oysters”, “Mussels”, “Pheasant”, “Partridge”, “Peafowl”, “Capybara”, “Guinea pigs”, “Nutria”, “Rhea”, “Yak”, “Camel”, “Sika deer”, “Moose”, “Waterbuck”, “Gazelle”, “Springbok”, “Eland”, “Hartebeest”, “Addax”, “Dromedary camel”, “Bactrian camel”, “Guanaco”, “Dholes”, “Wapiti”, “Banteng”, “Gayal”, “Saiga antelope”, “Barbary sheep”, “Red deer”, “Fallow deer”, “Sambar deer”, “Axis deer”, “Pudu”, “Tar”, “Goral”, “Serow”, “Markhor”, “Tahr”, “Chamois”, “Peccaries”, “Bush pigs”, “Warthogs”, “Wild boar”, “Yak hybrids”, “Banteng hybrids”, “Water buffalo hybrids”, “Wilson”, “Wilson Neurofeedback” , “Wilson Thinkfast”, “Thinkfast Cap”],},resultItem: {highlight: true,}
});</script>
Output Result